JavaFx界面设计【SceneBuilder版】适合初学者 |
您所在的位置:网站首页 › javafx 样式库 › JavaFx界面设计【SceneBuilder版】适合初学者 |
JavaFx界面设计【SceneBuilder版】适合初学者
|
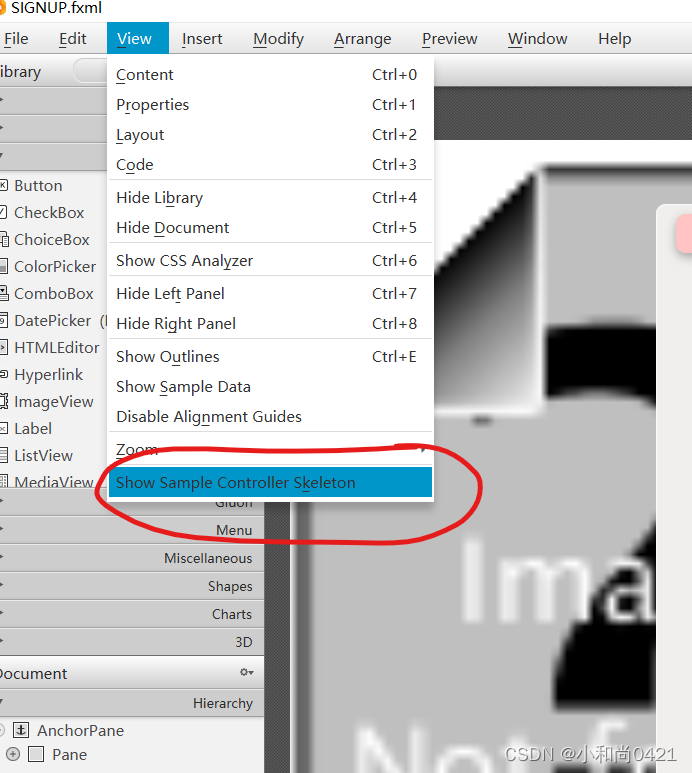
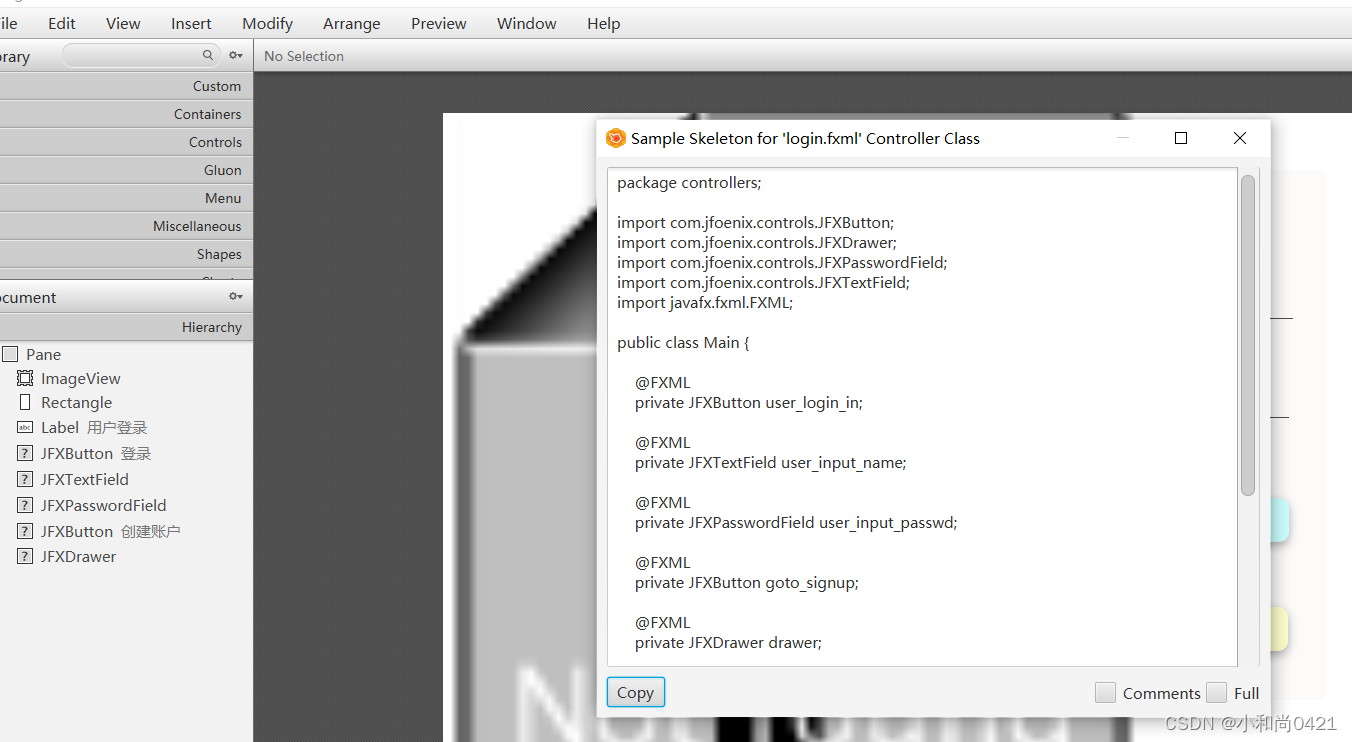
这篇博客主要向大家介绍如何使用javafx制作界面,并只介绍课程设计中用得到的控件~ 【关于SceneBuilder软件的安装,大家自行搜索即可,CSDN中有很多教程】 🎈🎈🎈 java课设一般都会允许学生使用SceneBuilder辅助设计界面,在SceneBuilder中,我们只需拖动控件到相应位置即可,不用自己手敲代码实现界面布局。非常方便实用! 向大家介绍控件之前先告诉大家两个小妙招: ①用SceneBuilder制作界面时,点击下图红圈的选项,即可得到已使用控件的代码,不用手敲。 ✨例如:
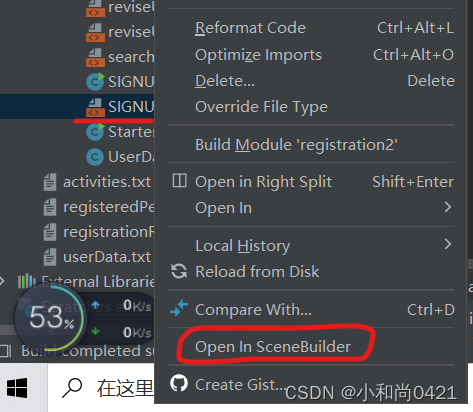
②使用IDEA可以直接打开SceneBuilder: 右键FXML文件再选择红框内的选项。 ✨例如: 好的,下面上干货,介绍六个必备控件使用~🎉🎉🎉
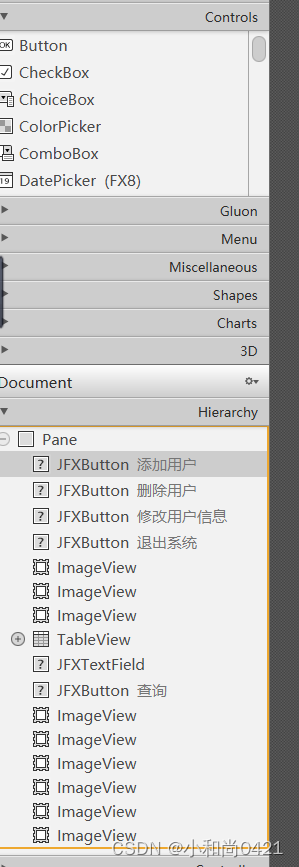
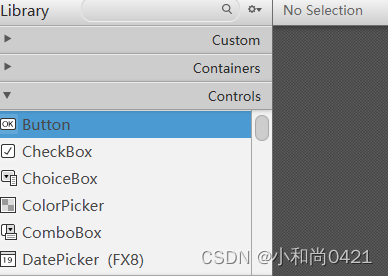
一、面板Pane 这个没啥好说的,我们的所有控件都是放在面板上的。即先拖一个面板,然后控件都拖到该面板上。 在界面的左下角可以看到我们目前使用的控件:
🧨Pane上的控件如下: 二、按钮Button
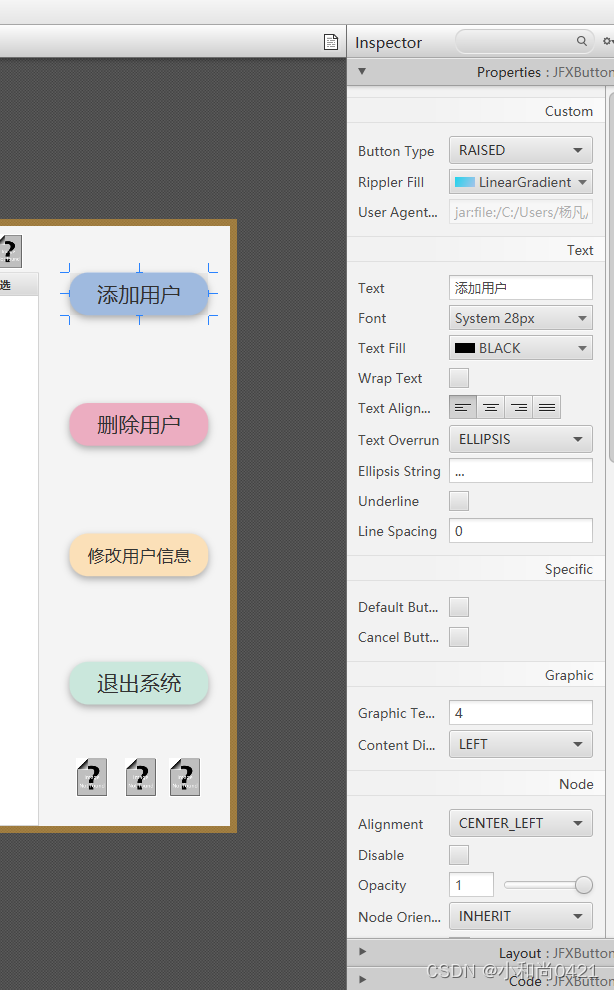
将按钮放到相应位置后,我们还可以美化按钮,让界面看起来更加高级~ 🧨操作:点击按钮控件,在界面的右框中即可编辑。例如按钮颜色,字体大小,字体颜色,变成圆角等等 举个例子,如图:
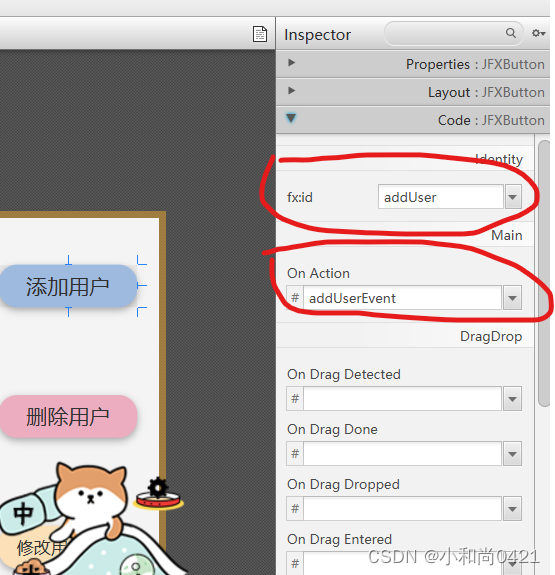
🎈当然了,最重要的还是给按钮设置点击事件,步骤如下: 1.点击按钮,选择右下角的Code。如图所示: 2、给按钮和点击事件取名字。如图所示:
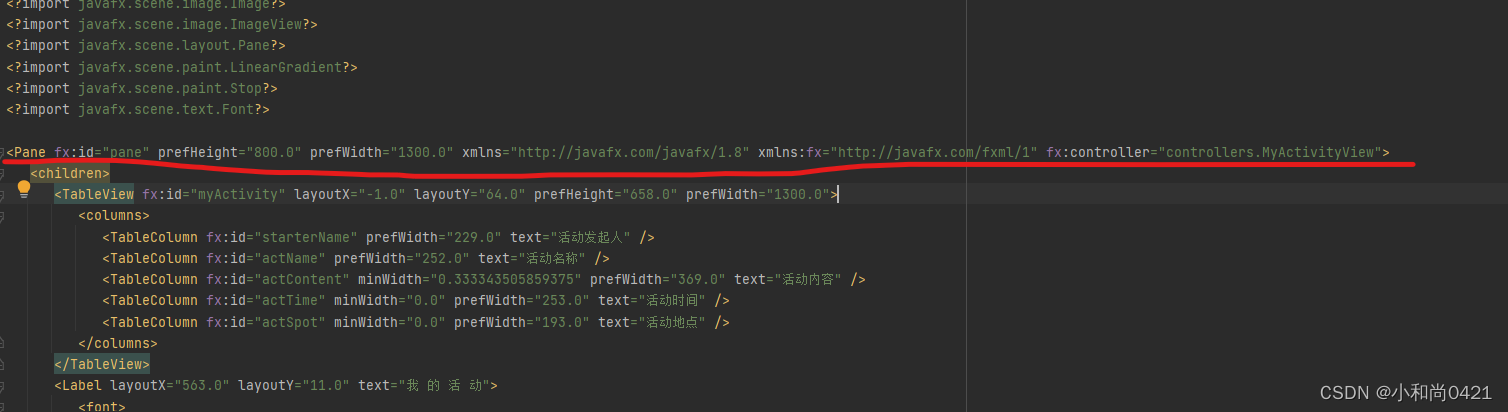
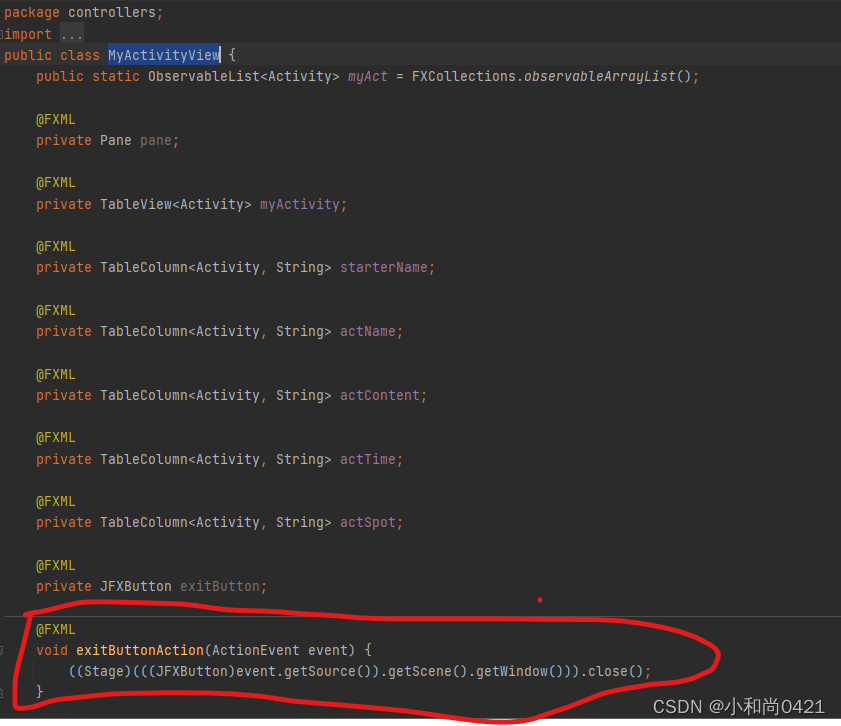
3.回到IDEA或者是其他编译软件,给当前绘制的界面对应的fxml文件加上: fx:controller="controllers.MyActivityView"✨例如: 注: ①在SceneBuilder中,你每一个绘制的界面都会生成相应的一个fxml文件 ②""内部是的格式是"包名.类名"。你想在哪个类里写按钮的响应事件,就把写哪个类的类名。 ③一定是在画红线的那一行(其实就是第一行)后面加"fx:controller="xxx.xxx"",不可以在其他行 ④一个fxml文件只能加一个fx:controller="包名.类名",即你一旦给该fxml添加了该语句,这个fxml里面所有的控件的响应事件都只能在该类中写。 ✨举个例子: 我在controller包下的MyActivityView类中写了该fxml中按钮的点击事件,则""中为:“controller.MyActivityView” 如图所示,红框中的就是我为该按钮写的点击事件。
✨其他控件的添加响应事件均与按钮相同。 三、文本输入框TextField和TextArea
🎈二者区别: TextField单行输入,TextArea可多行输入 可应用于信息的输入与输出,例如用户输入用户名、密码,界面为用户显示某些信息 小技巧: 输入框显示提示信息:在PromptText中输入提示信息即可:
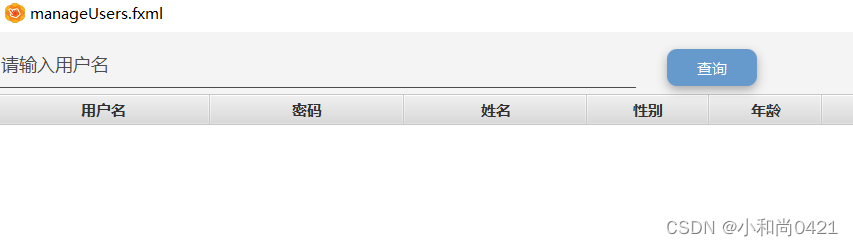
✨运行效果:
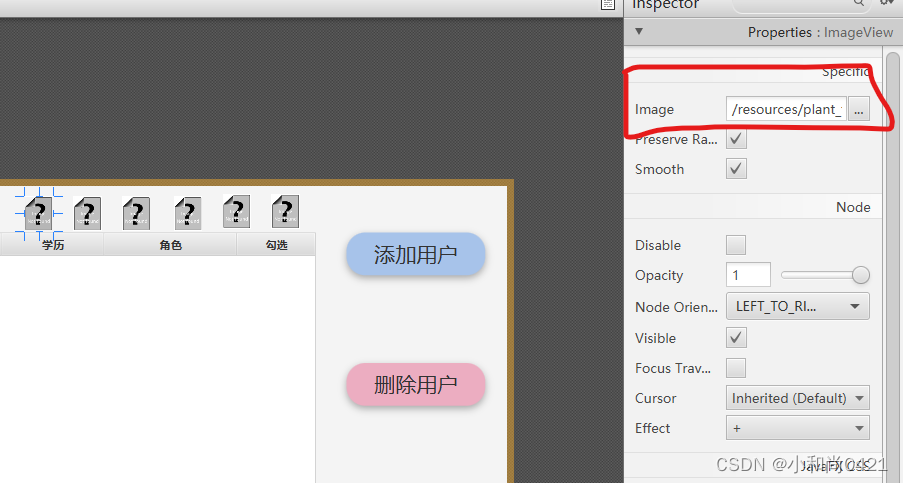
四、图片ImageView 在课设中我们或多或少会用到图片,可以用来展示信息或者美化界面。具体使用方法如下: 点击ImageView控件,将图片路径填写到界面右边的Image中。 ✨例如:
虽然使用起来很方便,但是图片路径很容易写错,这里给大家分享我的不出错方法: 1.在src下新建一个包,名字叫resources 2.将图片存到这个包下 3.路径名模板:/resources/图片名。注意图片名别出现汉字 ✨例如,我的图片名叫plant_tree_green_04.png,那么我想Image中填入的是: /resources/plant_tree_green_04.png 运行效果:
可以看到我们的图片完美的展示出来了。 注:图片即其他控件的大小都可以直接用鼠标拉,当然也可以在Layout中设置
五、组合框ComboBox
组合框的使用可以帮助我们实现多选功能。 ✨使用举例:
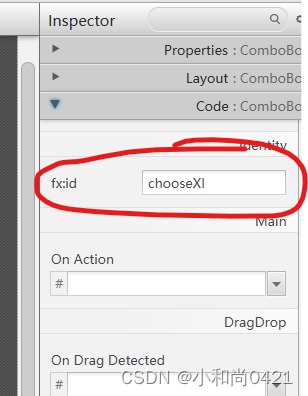
使用方法: 1.给组合框取个名字,操作和按钮类似
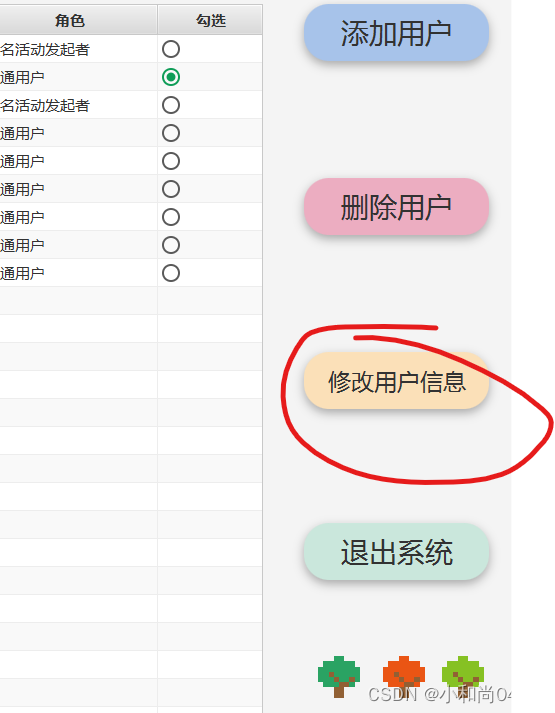
2.回到IDEA,将 "private ComboBox chooseXl;" 改成 "private ComboBox chooseXl= new ComboBox();" 3.在初始化方法中向组合框添加选项内容,具体操作如下: @FXML//一定要加上 private void initialize() { ObservableList items3 = FXCollections.observableArrayList("本科", "硕士", "博士"); chooseXl.setValue("本科");//设置默认选项 chooseXl.getItems().addAll(items3); }六、单选框 单选框在用户进行勾选操作时十分方便,并且一次只能勾选一个选项。在勾选之后我们就可以更方便地进行增删改查。 ✨使用举例:勾选用户后点击“修改用户信息”即可进入相应界面进行操作
使用方法: 1.在声明了多个单选按钮之后,在类中添加属性如下 ToggleGroup group = new ToggleGroup();2.将每一个单选按钮加入group,使每一次只能有一个按钮被选择。语句如下: 按钮名.setToggleGroup(group);🧡💛💚💙💜🤎💗💖🧡💛💚💙💜🤎💗💓 好的,基本上这几个控件就够我们用了 下一篇给大家介绍界面中表格的使用~ 关于各种控件的属性和方法大家可以自行查找资料,一般教材上就有。 |
【本文地址】